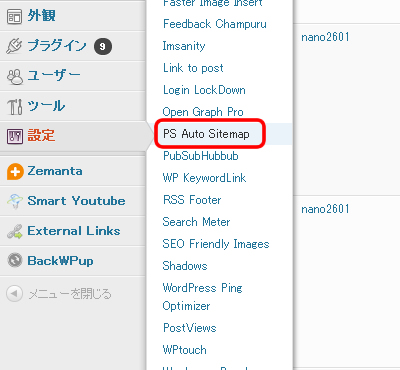
· WordPressプラグイン「 NextScripts Social Networks AutoPoster 」は、WordPressで記事を投稿した際に、登録しておいたSNSにも自動で投稿してくれるプラグインです。 冒頭でもお伝えしたように、初期設定が面倒ではありますが、その分登録できるSNSの種類が豊富で、細かい設定ができます。 特に、SNSに投稿する際はただ記事タイトルとURLを記載して投稿すれ · 4 PS Auto Sitemapの使い方 PS Auto Sitemapの使い方としては以下の手順で進めていく。 ①サイトマップページの作成 ②PS Auto Sitemapの設定 それでは、順番に見ていこう。 41 サイトマップページの作成 サイトマップページの作成をするには固定ページを使う。 · 新着記事一覧を表示するショートコードの利用方法 ショートコード 1027 この記事は 約4分 で読めます。 Cocoonでは、ショートコードを用いて新着記事一覧を表示することが可能です。 これは、以前Simplicityテーマのフォーラムで、「どうやっ

Wordpressでアイキャッチ画像を自動で設定する方法 Auto Post Thumbnail
Auto post thumbnail 使い方
Auto post thumbnail 使い方- · Google Maps Embed APIの使い方まとめ!カスタム地図を埋め込もう はてブAPIでwebサービスを作りたい全ての人に向けて書きました Twitter APIの使い方まとめ Foursquare(Swarm) APIの使い方まとめ (サンプルコード付き) 500px APIの使い方まとめ (サンプル · 可能な限り複雑な手順を省いていますので、ほぼ設定を追っていくだけでアクセストークンとインスタグラムビジネスアカウントIDまで取得できると思います。 後半ではサンプルコードやスタイルシートを用いてホームページに埋め込む方法や、デザインサンプルも紹介しています。 ※このInstagram Graph APIの情報は年3月11日の時点で加筆を行った最新版のものです




アイキャッチ画像プラグインauto Post Thumbnailの使い方 初心者でも ネットビジネス
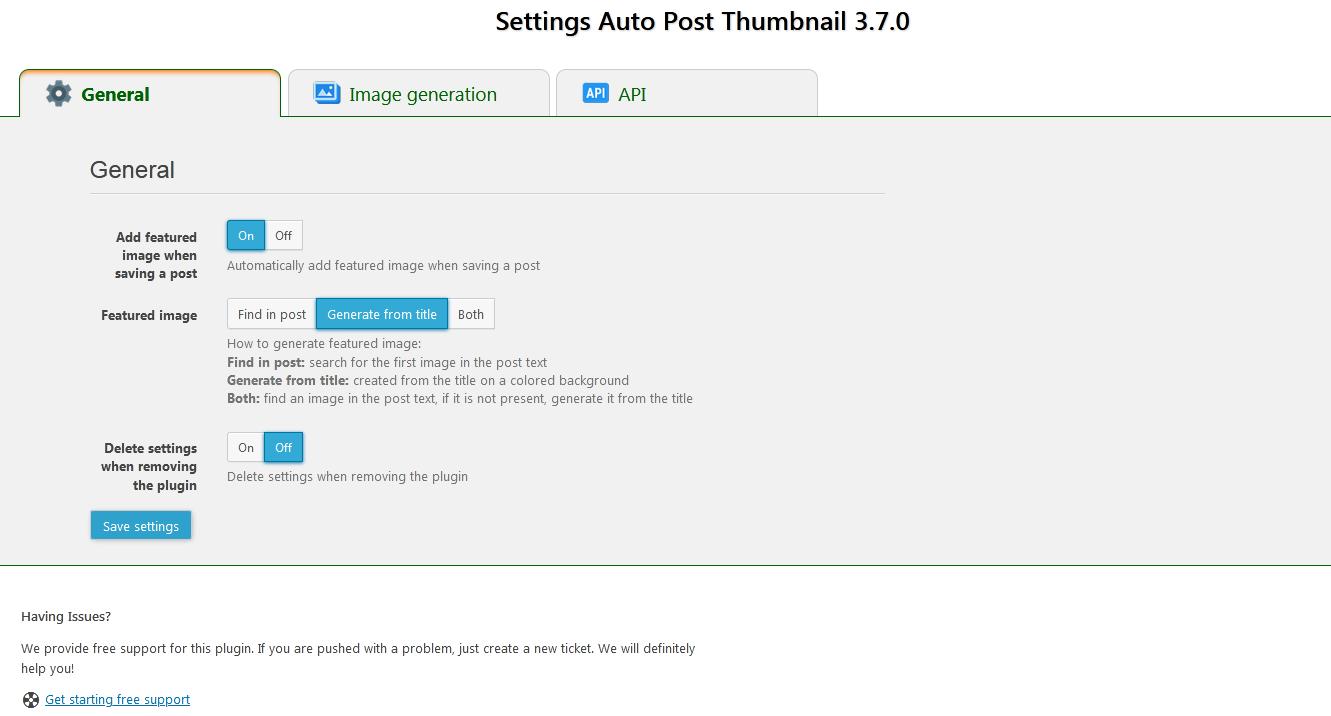
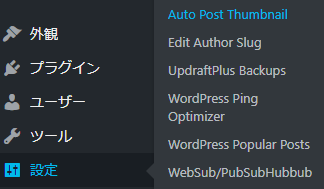
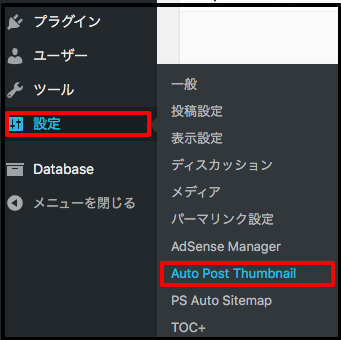
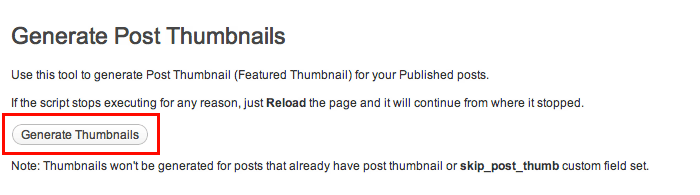
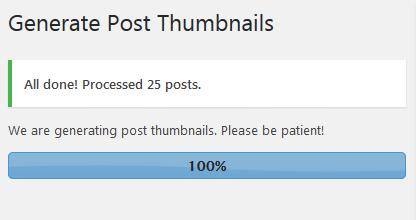
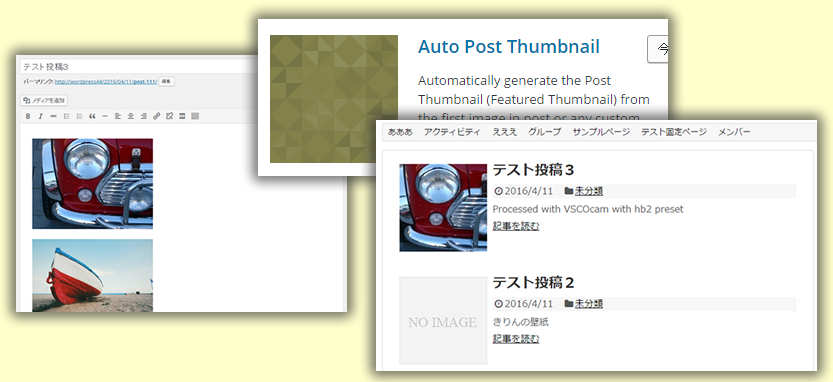
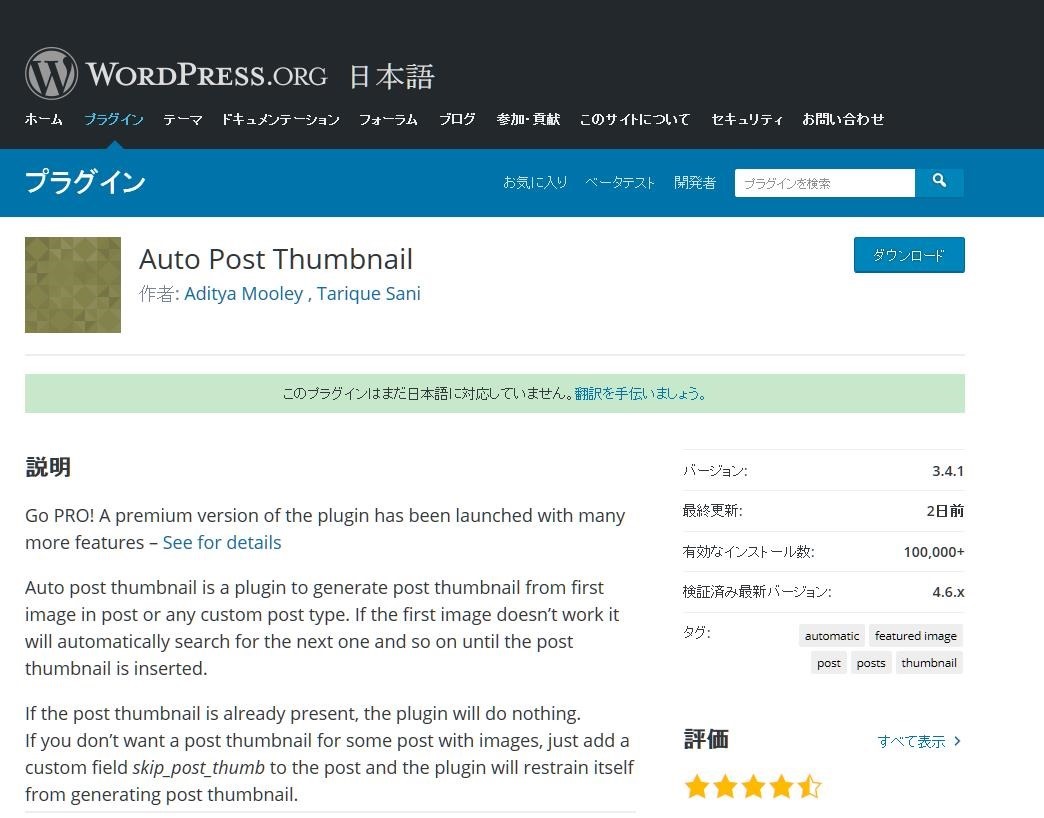
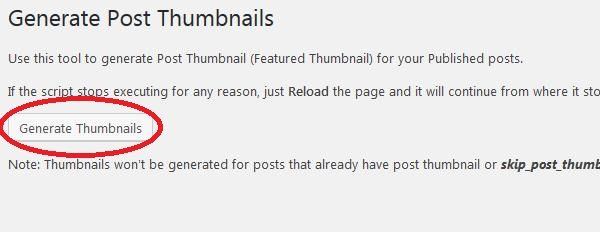
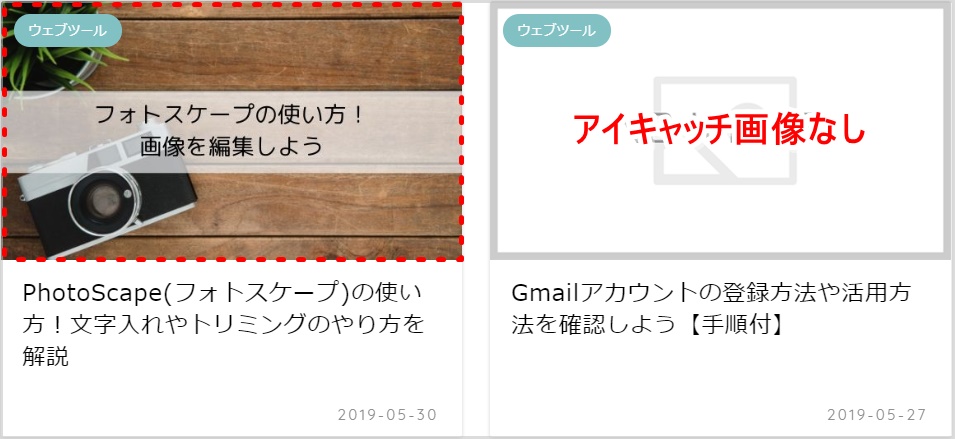
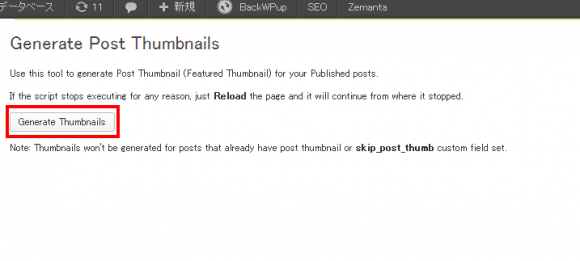
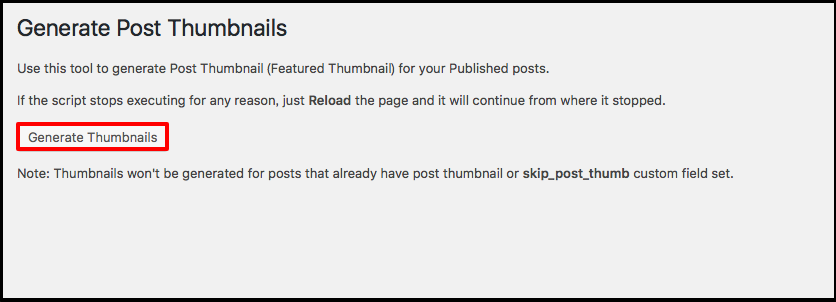
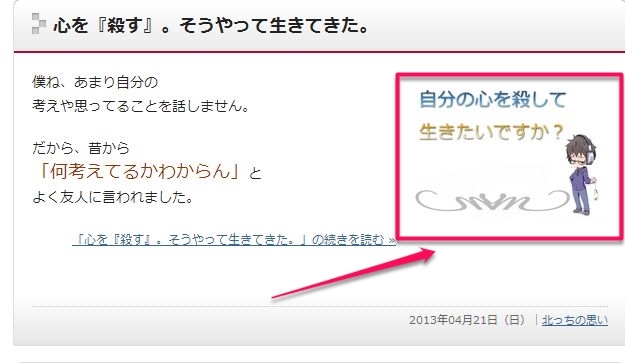
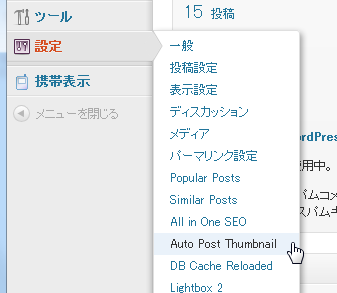
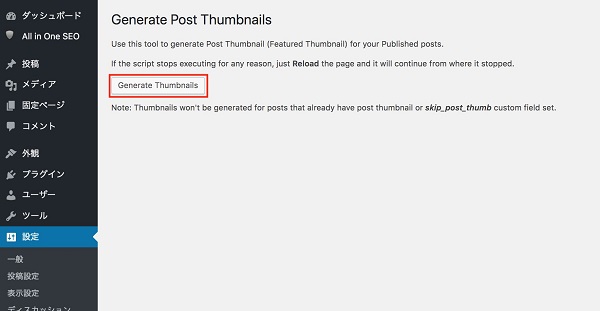
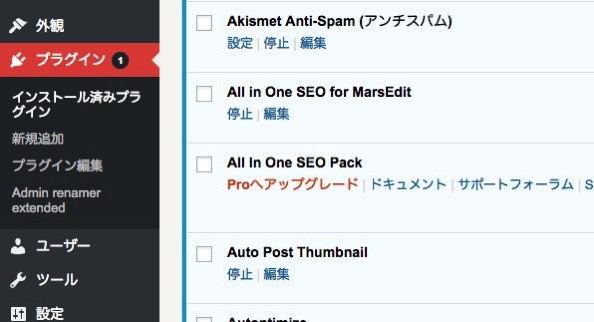
· WordPressのプラグインAuto Post Thumbnailの使い方を初心者向けに解説した記事です。 アイキャッチ画像を自動で生成することができます。 今まで登録していなくて、これから一括で登録する場合は有効です。 · auto post Thumbnailのプラグインをインストール して 有効 にした後 ワードプレスの管理画面の左側の設定に行き auto post Thumbnail のボタンを押します。 auto post Thumbnail のボタンを押すと Generate Thumbnails というボタンがあるのでそのボタンを押します。 auto post Thumbnailのプラグインを使うと、 ワードプレスの投稿したブログで一番上の画像 を アイ · Recent Posts Widget Extendedは、新着記事一覧をサムネ付きで表示してくれるプラグインです。 デフォルトの「最近の投稿」では、「表示する投稿数」と「投稿日の表示」しか設定できませんが、このプラグインを使えば、「サムネイル」や「抜粋表示」等のカスタマイズも可能になり
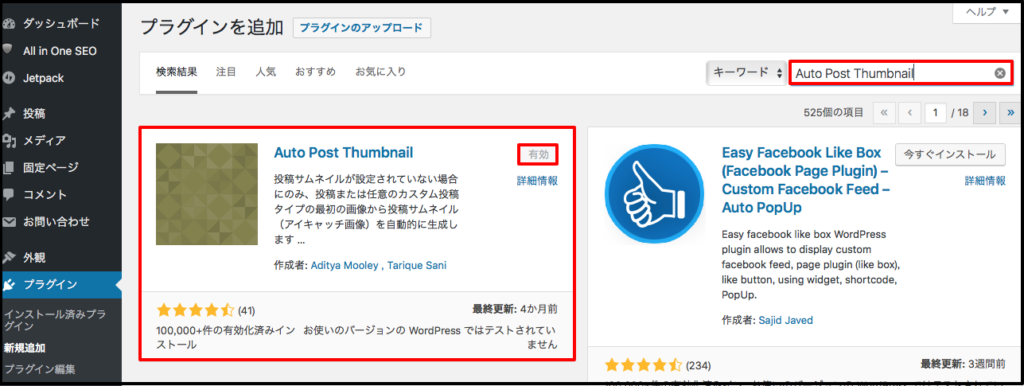
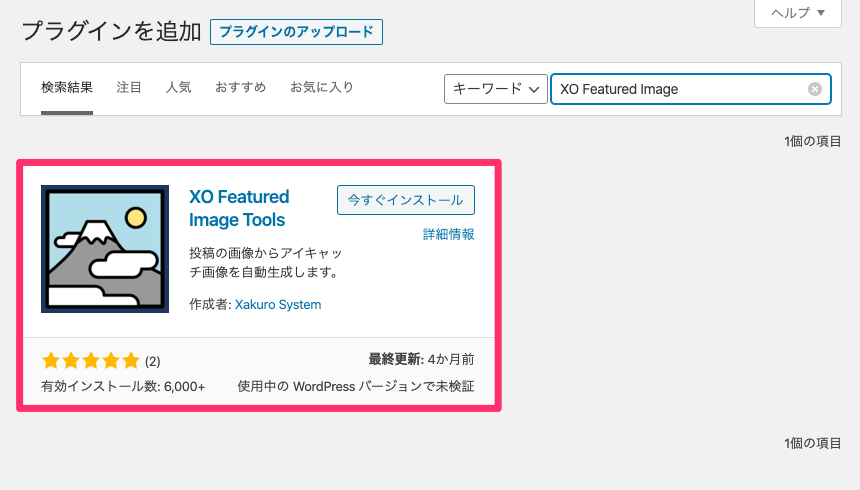
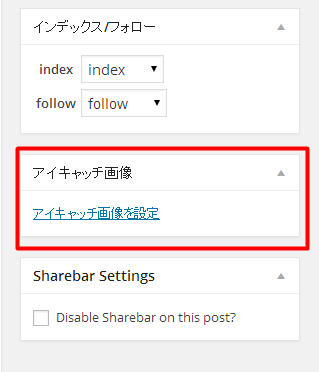
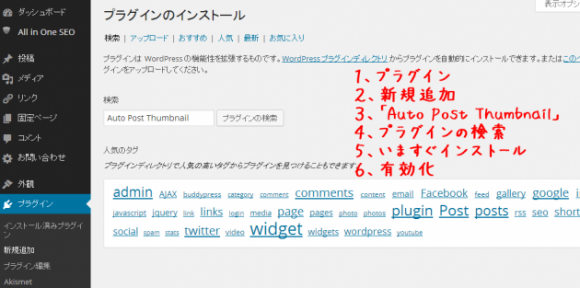
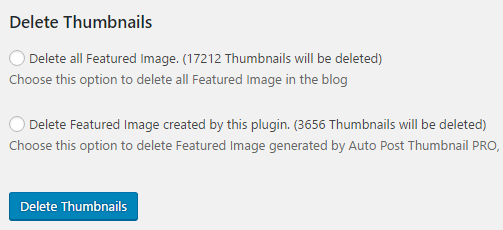
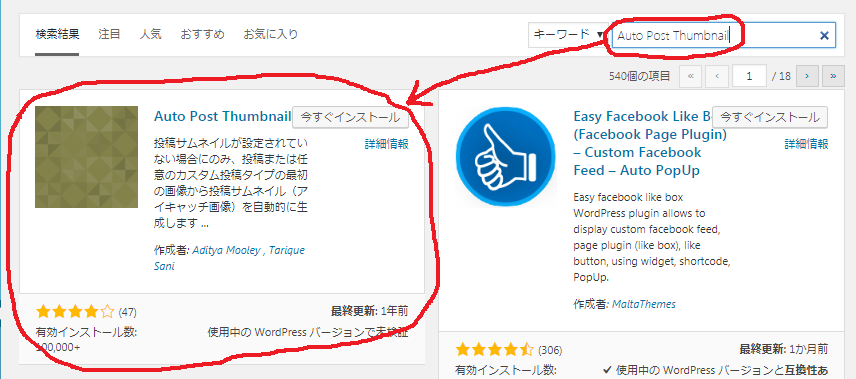
1、1枚で全体が確認できるもの: topjpg,aboutjpg,contactjpg 2、ヘッダー: headerjpg or png 3、グローバルナビ: menujpg 4、メインビジュアル (TOPはjsスライダ): mv_1jpg,2,3about_mv_1 5、コンテンツ: top_contentjpg,about_content 6、フッター: footerjpg ※jpgもしくはpngに必要に応じて切り出しください。 ※menu,mvなどはデザインによっ · アイキャッチ画像の登録方法 1まずプラグイン⇒新規追加⇒Auto Post Thumbnailを検索、インストールしたら有効化してください。 有効化したら『設定』からAuto Post Thumbnailを選択し、下記の赤枠をクリックしてください。 2青いバーが100%になれば完了です。 これで今までの記事にアイキャッチが登録されます。 次から作成する際は 記事の一番上の画像が自動で · Custom size thumbnailsでは関連記事に表示されるサムネイル画像のサイズ(寸法)を指定することができます。 「Use Custom Size Thumbnails」にチェックを入れると、横幅と縦幅を指定する入力欄が表示されます。
· この記事では「 JavaScript入門Ajaxの使い方とGET・POST通信まとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。キーワード( thumbnail, medium, large, full )、または add_image_size () で定義したカスタムサイズのキーワード、もしくは幅と高さをピクセルで指定する要素 2 つの配列、例えば array ( 32, 32 ) 。 初期値: 'postthumbnail' – テーマ(の functionsphp)内で set_post_thumbnail_size () を使って設定したサイズ。 注意 トリミング(crop)は WordPress 30 以上では動作しません。 · なにせ 必要であればアプリがまたサムネイルを自動で生成 します。 「それではイタチごっこじゃないか! 」となると思いでしょう。 違うのです! 「thumbnails」のサムネイル画像は、 生成されると自動では消えてくれません。 つまり、写真を整理して消去した画像のサムネイルも消さないと「thumbnails」に残り続けます。 つまり長くスマホを利用すると 使って




Auto Post Thumbnailは画像を自動で取得 使い方と設定 メルマガアフィリエイトで初心者が稼ぐための始め方




アイキャッチ画像プラグインauto Post Thumbnailの使い方 初心者でも ネットビジネス
· 引数を用いたショートコードの書き方 popular_listでは、引数を指定してある程度カスタマイズ可能です。 入力例はこちら。 popular_list days=30 rank=1 pv=1 count=3 cats=3,5 type=large_thumb_on 表示例 実際に表示させると、こんな感じになります。 人気記事は見つかりコーナー 07 Fiddler の少し便利な使い方 ここで図8①のHTTPメソッドや②URL、③HTTPリクエストヘッダ、POSTの場合は④リクエストボディなどを自由に書き換え⑤のExecuteを押すと、入力した内容のHTTPリクエストがサーバへと発行されます。 · あまりにも有名なプラグイン過ぎて、「アイキャッチ 自動」とかで検索すると、真っ先にそしてほとんどと言っていいほど「 Auto Post Thumbnail 」が出てくる。 ほぼほぼ、一択状態。 ある日、プラグインをアップデートしたら、なぜだかアイキャッチが設定されなくなって調べてみたら、バージョンダウンしたらいいとか・・・ (@_@) そんな時に、出会ったのが Xakuro




Auto Post Thumbnailの設定方法と使い方 アイキャッチ画像を自動で生成 Work Fit For Myself




Auto Featured Image Auto Post Thumbnail Plagin Dlya Wordpress Wordpress Org Russkij
· 「Auto Post Thumbnail」のインストール及び有効化が完了したら、「管理画面」→「設定」→「Auto Post Thumbnail」の手順で設定ページに遷移します。 「管理画面」→「設定」内に「Auto Post Thumbnail」の設定ページへの導線が表示されるOpen WordPress Dashboard and go to the plugins section Click Add new button On next page click button Upload Plugin Click Select file and select archive 3dflipbookzip from the downloaded archive (Pro version) And click Install Now When the installation finishes click Activate Plugin Now you can see the plugin main menu in your Dashboard · 使い方も超簡単です。 まずは「プラグイン」>「新規追加」をクリックして、右上の検索フォームからプラグインを検索します。 見つかったら今すぐインストールボタンを押して、終わったら有効化します。 次に「ツール」>「RegenThumbnail」をクリック。




Auto Post Thumbnailの使い方ーwordpressプラグイン 初心者向け Techacademyマガジン




Wordpressでアイキャッチ画像を自動設定するプラグイン Auto Post Thumbnail の使い方 ゆるまが
基本 グリッドのオプション セル・カラムのオプション ※全てのメソッドは網羅していません。 全てのメソッドを確認したい場合は、 公式ドキュメント を参照。 メソッド alter:行・列を挿入・削除する※動画のパスワードはコンサル生のみにお伝えしています。 WordPressの必須プラグインの1つ 「AddQuicktag(アドクイックタグ)」 AddQuicktagを使えば、 記事作成の時に良く使うコードや文字・文章などの 定型文をボタン1つで入力できるようになります。 今回はこのAddQuicktagの使い方と おすすめの設定 · 動画のコンタクトシートを作成できるソフト「AMT – AutoMovieThumbnailer」の評価とレビュー、ダウンロードや使い方を解説します。動画のサムネイルを複数取得し、それを一つの画像ファイルとしてまとめたコンタクトシートを作成できるソフトです。指定したフォルダー内の動画に対して、1つ




Marsedit利用者必見 アイキャッチを自動で設定するプラグイン Auto Post Thumbnail りんご人




最新記事をサムネイル画像表示できるnewpost Catchの設定と使い方 Joism
· 基本動作としては、記事内の img タグの最大 width 指定の画像を自動的に拡張アイキャッチとして設定することです これだけだと Auto Post Thumbnail とあまり変わらないかも知れませんが、さらに 外部の画像や動画等のサムネイルを設定することも可能となっています サポートしているサムネイル画像 サイト内の画像 gallery ショートコード(最初の画像) サイト外の次にワードプレスダッシュボード画面の左側「 設定 」から「 PS auto sitema 」をクリックします。 すると下の画像のような画面が出てきますので、画面下部に表示されているコードをコピーします。 次にワードプレスダッシュボード画面の「 固定ページ 」を選択し「 新規追加 」をクリックします。 次にサイトマップの名前を決めて、さっきコピーした · Auto Post Thumbnailの使い方ーWordPressプラグイン初心者向け WordPressのプラグインの使い方を初心者向けに紹介する記事です。 今回は、アイキャッチ画像を自動で生成してくれるプラグイン、Auto Post Thumbnail(オートポストサムネイル)の使い方を紹介します。




Random Post Thumbnails Auto Post Thumbnail 表示されない場合 喜ばれる




Auto Post Thumbnailの使い方 自動でサムネイル画像に設定 Joism
Set_post_thumbnail_size() を使えばアイキャッチ画像のデフォルトの大きさを設定できます。 別の方法として、 add_image_size() を使えばデフォルト以外の画像サイズを追加できます。Assigning title to the generated featured/post thumbnail by extracting it from the title of processed image 32 Added support for creating featured thumbnails for custom post types as well Batch processing will also generate thumbnails for any type of post 31 Renamed Gen Post Thumbnails to Auto Featured Image and moved it under Settings menu 30Fast drawing for everyone AutoDraw pairs machine learning with drawings from talented artists to help you draw stuff fast




Auto Post Thumbnail サムネイル画像やアイキャッチ画像をワードプレスで一括表示するプラグイン




Auto Post Thumbnail Proの設定と使い方 たったひとりのit事業部
· サジェスト機能の使い方 トークルームで検索をするLINE Labs あなたの誕生日にLINEでカードが届く!Bootstrap を始めるのに役立つ, 使い方のベストプラクティスを示した最新のコンポーネントおよびテンプレートです。 Album フォトギャラリーやポートフォリオに利用できるシンプルなワンページテン · File Galleryの使い方|WordPressで複数画像をアップロード&一括挿入! Auto Post Thumbnailのアイキャッチで読者の心もキャッチ!過去記事も一括で設定できる!




Wordpressでアイキャッチ画像を自動で設定する方法 Auto Post Thumbnail




Auto Post Thumbnailの使い方ーwordpressプラグイン 初心者向け Techacademyマガジン
· Regenerate Thumbnails の使い方 アップロード済みの画像をリサイズするには「 Regenerate Thumbnails 」というプラグインを使用します。 Regenerate Thumbnailsを有効化すると、左メニューの「ツール」に「Regenerate Thumbnails」が追加されます。 もし、メディアのサムネイルのサイズや中サイズや大サイズの大きさを変更したい場合、ダッシュボードの 設定 > メ · Bootstrapの使い方! Web開発初心者にもわかりやすく解説 一昔前までは、ホームページやWebシステムを作成するとしたら1からコードを書いていくことが当たり前でしたが、現在は構築を便利に進めるための無料サービスが提供されています。 そこで、今回は · 1228 Webサイトに使われることが多い「スライダー機能」ですが、主にjQueryを使用したスライダーが多く使われてきました。 この記事では、jQuery不要のスライダー「 Swiper 」の 使い方 とオプションによる カスタマイズ方法 をご紹介していきます。 ≫



Auto Post Thumbnailの無料版とプロ版の使い方 自動アイキャッチ Ver 3 8




Auto Post Thumbnailの使い方や設定方法は 面倒なアイキャッチを自動表示 Mihaya Official Blog




Auto Post Thumbnailが動かない時はxo Featured Imageを使おう Wpのアイキャッチ画像




え まだauto Post Thumbnailプラグイン使ってるの 極楽ひだまり保育園



アイキャッチ画像自動設定プラグイン Auto Post Thumbnailの使い方 Nb Style ネットビジネススタイル




Auto Post Thumbnailの使い方ーwordpressプラグイン 初心者向け Techacademyマガジン




Auto Post Thumbnailの設定 使い方 Wordpress プラグイン アフィリエイト初心者のブログで簡単お小遣い稼ぎ Wp編




Auto Post Thumbnailの使い方や設定方法は 面倒なアイキャッチを自動表示 Mihaya Official Blog




Auto Post Thumbnailの使い方ーwordpressプラグイン 初心者向け Techacademyマガジン




自動でサムネイル画像を表示してくれるプラグイン Auto Post Thumbnail の使い方 ビジネスアーティスト永田武 たけやん 公式サイト




Auto Post Thumbnail Pro Wpnice




Auto Featured Image Auto Post Thumbnail Plagin Dlya Wordpress Wordpress Org Russkij




Auto Post Thumbnailの設定 使い方 Wordpress プラグイン アフィリエイト初心者のブログで簡単お小遣い稼ぎ Wp編




自動で投稿記事にアイキャッチを設定してくれるwordpressプラグイン Auto Post Thumbnail の設定方法など Wordpressプラグイン Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Auto Post Thumbnailとfeatured Image From Urlとquick Featured Image



Auto Post Thumbnail が便利すぎる Wordpressでアイキャッチを自動で作成してくれるプラグイン




Auto Post Thumbnailが動かない時はxo Featured Imageを使おう Wpのアイキャッチ画像



アイキャッチ画像自動設定プラグイン Auto Post Thumbnailの使い方 Nb Style ネットビジネススタイル




最初の画像を自動で投稿のアイキャッチ画像に設定できる Auto Post Thumbnail Wordpress活用術




Auto Post Thumbnailは画像を自動で取得 使い方と設定 メルマガアフィリエイトで初心者が稼ぐための始め方




投稿画像から自動的に画像をアイキャッチを作成する Auto Post Thumbnail ゆうそうとitブログ




Auto Post Thumbnail バージョン 3 4 1だと自動アイキャッチ投稿が出来ない 時代は変わる Pcやネット関連




Auto Post Thumbnailの設定方法と使い方 アイキャッチ画像を自動で生成 Work Fit For Myself




アイキャッチ画像自動挿入プラグイン Auto Post Thumbnail Deargloss ネット関連と節約生活




最初の画像を自動で投稿のアイキャッチ画像に設定できる Auto Post Thumbnail Wordpress活用術




Auto Post Thumbnailを設定してアイキャッチ画像を自動生成しよう



Auto Post Thumbnail プラグイン の設定方法や使い方を画像で紹介




Auto Post Thumbnailの使い方 サムネイルを自動で設定するプラグイン




Auto Post Thumbnailの設定 使い方 Wordpress プラグイン アフィリエイト初心者のブログで簡単お小遣い稼ぎ Wp編




ワードプレスプラグイン Auto Post Thumbnail でアイキャッチ画像を楽に設定する




Auto Post Thumbnailの使い方や設定方法は 面倒なアイキャッチを自動表示 Mihaya Official Blog




Wordpressでアイキャッチを設定してくれる Auto Post Thumbnail の使い方 不具合の解決法付き あきログ




ワードプレスプラグイン Auto Post Thumbnail で全ての記事ページのサムネイル画像を作成しよう インターネットビジネスで自由を勝ち取ろう




Wordpress のサムネイルを自動して設定してくれるプラグイン Auto Post Thumbnail Lonely Mobiler




Auto Post Thumbnailの使い方 自動でサムネイル画像に設定 Joism




Auto Post Thumbnailの使い方 自動でサムネイル画像に設定 Joism



Auto Post Thumbnailの無料版とプロ版の使い方 自動アイキャッチ Ver 3 8




ワードプレスのアイキャッチ取得プラグインauto Post Thumbnailの使い方




H0ks1sfflcwnbm




Wordpressブログのアイキャッチ画像 プラグイン Auto Post Thumbnail で簡単に設定できます




アイキャッチ画像の既存記事の一括設定 Auto Post Thumbnail ぬふふ Com




ワードプレスプラグイン Auto Post Thumbnail で全ての記事ページのサムネイル画像を作成しよう インターネットビジネスで自由を勝ち取ろう



Plagin Auto Post Thumbnail Rabotaem S Miniatyurami Zapiski Vebmastera




Wordpressブログのアイキャッチ画像 プラグイン Auto Post Thumbnail で簡単に設定できます




Auto Post Thumbnailの使い方ーwordpressプラグイン 初心者向け Techacademyマガジン




Auto Post Thumbnail 設定方法を超簡単に Rim Blog




Auto Post Thumbnailの無料版とプロ版の使い方 自動アイキャッチ Ver 3 8



Auto Post Thumbnail プラグイン の設定方法や使い方を画像で紹介




Auto Post Thumbnail 記事にサムネイルを自動追加するプラグイン 北っちの自分メディア



Auto Post Thumbnail プラグイン の設定方法や使い方を画像で紹介




サムネイルを自動設定 Wpプラグイン Auto Post Thumbnail 成約率を高める上質なウェブデザイン デザインレボリューション




アイキャッチ画像を自動的に設定してくれるプラグイン Auto Post Thumbnail Eguweb エグウェブ Jp オンライン



Auto Post Thumbnail プラグイン の設定方法や使い方を画像で紹介




Wordpressでアイキャッチ画像を自動設定するプラグイン Auto Post Thumbnail の使い方 ゆるまが




Wordpressブログのアイキャッチ画像 プラグイン Auto Post Thumbnail で簡単に設定できます



Auto Post Thumbnailの無料版とプロ版の使い方 自動アイキャッチ Ver 3 8




Auto Post Thumbnail Proの設定と使い方 たったひとりのit事業部




自動でサムネイル画像を表示してくれるプラグイン Auto Post Thumbnail の使い方 ビジネスアーティスト永田武 たけやん 公式サイト



面倒なアイキャッチの設定にサヨナラ 記事の一番最初の画像をアイキャッチに設定してくれるプラグイン Auto Post Thumbnail れおパパ日記




Auto Post Thumbnailの使い方 自動でサムネイル画像に設定 Joism




Auto Post Thumbnailをアプデしたらログインできなくなったので削除した




Auto Post Thumbnailのアイキャッチ画像がトップ画像とかぶる 重複時の直し方 みやえら公式ブログ Seo集客で800個のアフィリエイトサイト運営




アイキャッチ画像を自動設定するauto Post Thumbnailの使い方 斉藤紹太 梨売るアドセンサーのビジネスブログ 面白き世界の探求者




Auto Post Thumbnailの使い方 サムネイルを自動で設定するプラグイン




サムネイルを自動設定 Wpプラグイン Auto Post Thumbnail 成約率を高める上質なウェブデザイン デザインレボリューション




アイキャッチ画像の既存記事の一括設定 Auto Post Thumbnail ぬふふ Com




アイキャッチ画像の既存記事の一括設定 Auto Post Thumbnail ぬふふ Com



Auto Post Thumbnailの使い方を超簡単に解説




Wordpress上級者直伝 アイキャッチ画像の基本設定まとめ 自動化できる便利なプラグイン4選 株式会社ブレアパッチ




Wordpressでアイキャッチ画像を自動で設定する方法 Auto Post Thumbnail




Auto Post Thumbnailの使い方や設定方法は 面倒なアイキャッチを自動表示 Mihaya Official Blog




ワードプレスプラグイン Auto Post Thumbnail で全ての記事ページのサムネイル画像を作成しよう インターネットビジネスで自由を勝ち取ろう




アイキャッチ画像自動挿入プラグイン Auto Post Thumbnail Deargloss ネット関連と節約生活




Auto Post Thumbnailが動かない時はxo Featured Imageを使おう Wpのアイキャッチ画像




Wordpress 記事にサムネイル画像を自動で挿入してくれるプラグイン Thumbnail For Excerpts と Auto Post Thumbnail を比較してみる コンチクワブログ




ワードプレスのアイキャッチ取得プラグインauto Post Thumbnailの使い方




Auto Post Thumbnailの設定方法と使い方 アイキャッチ画像を自動で生成 Work Fit For Myself




自動でサムネイル画像を表示してくれるプラグイン Auto Post Thumbnail の使い方 ビジネスアーティスト永田武 たけやん 公式サイト




Auto Post Thumbnailの使い方 サムネイルを自動で設定するプラグイン



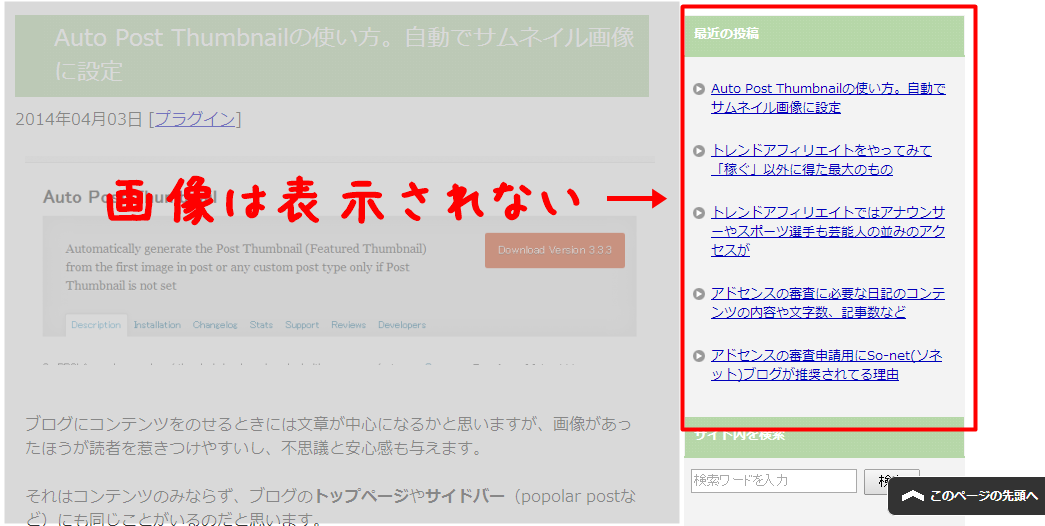
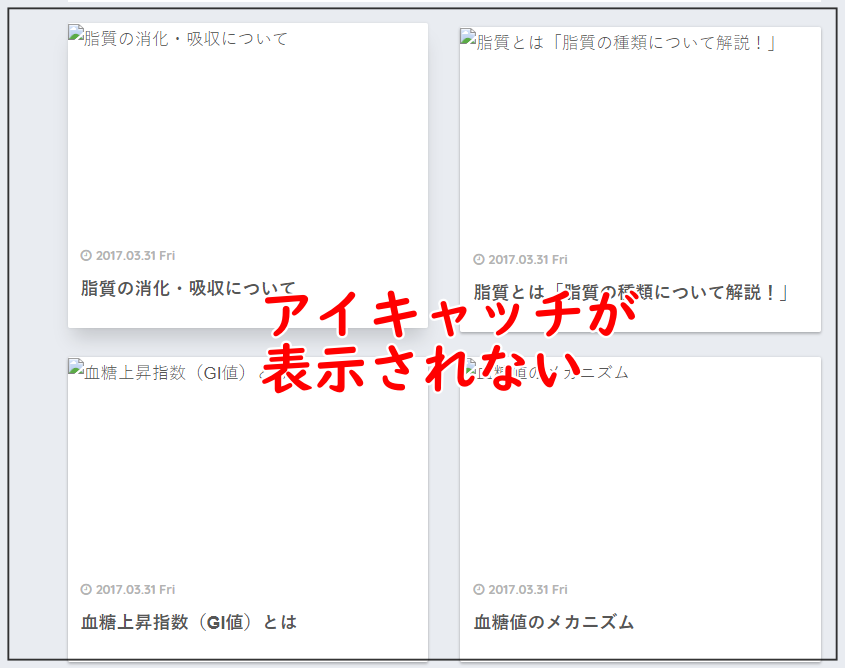
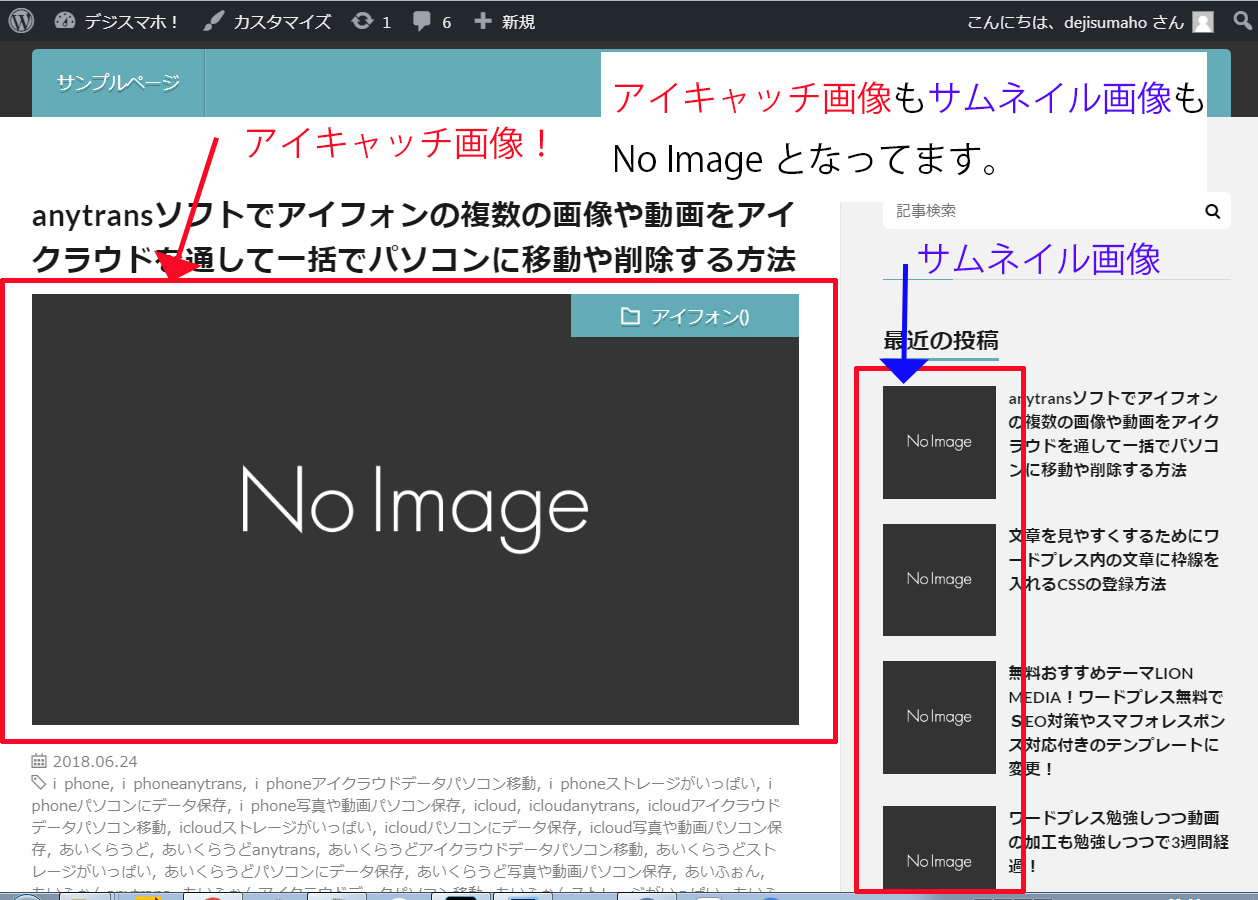
Wordpressのトップページ記事に画像のサムネイルが表示されない 表示させる方法と便利なプラグインit系seによる副業ブログ入門 運用 カスタマイズ It系seによる副業ブログ入門 運用 カスタマイズ




Auto Post Thumbnail でアイキャッチが設定されなくなったので調べて見た Taka S Life




Auto Post Thumbnailの使い方 サムネイルを自動で設定するプラグイン




最初の画像を自動で投稿のアイキャッチ画像に設定できる Auto Post Thumbnail Wordpress活用術




ワードプレスのアイキャッチ取得プラグインauto Post Thumbnailの使い方




アイキャッチ画像を自動的に設定してくれるプラグイン Auto Post Thumbnail Eguweb エグウェブ Jp オンライン




Auto Post Thumbnailの使い方ーwordpressプラグイン 初心者向け Techacademyマガジン



0 件のコメント:
コメントを投稿